HubsotCMSではテーマの管理画面から様々なスタイルの変更が可能です。
例えば
- セクションやモジュールの余白
- 見出しやテキストのフォント、サイズ
- ボタンのホバー時のテキストカラーや背景色
です。
テーマ設定の編集に関しては下記のドキュメントが参考になりました。
上記では変更できない部分はCSSを別で設定する必要があります。今回は無料のHubspotアカウントにおいての追加方法をご紹介します。
全体の流れは目次でご確認ください。
現在使用しているテーマを確認
まずは今使用しているテーマが何か確認します。
私の場合は、デフォルトで入っていた「growth」テーマを使用していました。
確認方法は
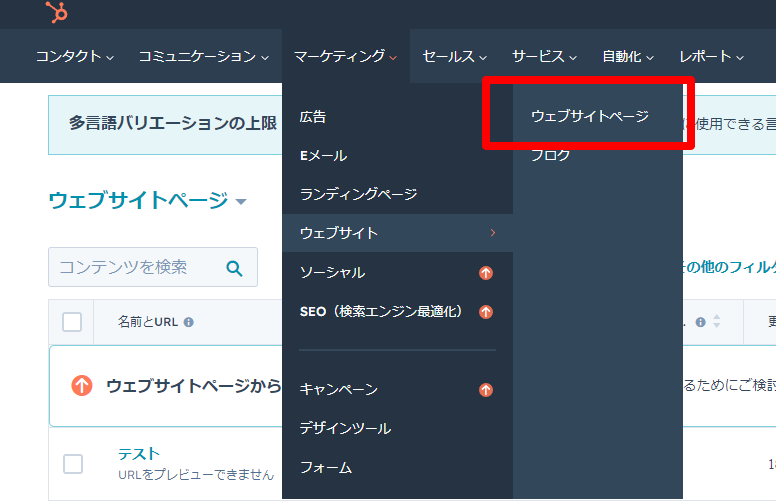
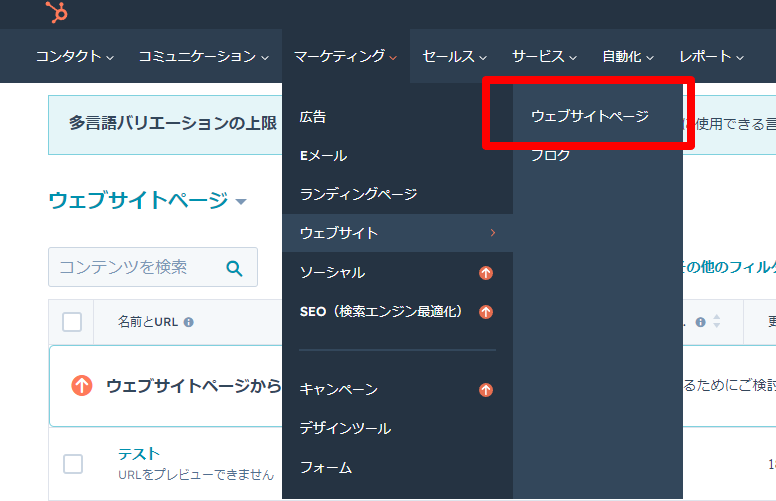
上部ナビの「マーケティング」→「ウェブサイト」→「ウェブサイトページ」をクリック

いずれかのページの「編集」をクリックして編集画面に行きます。
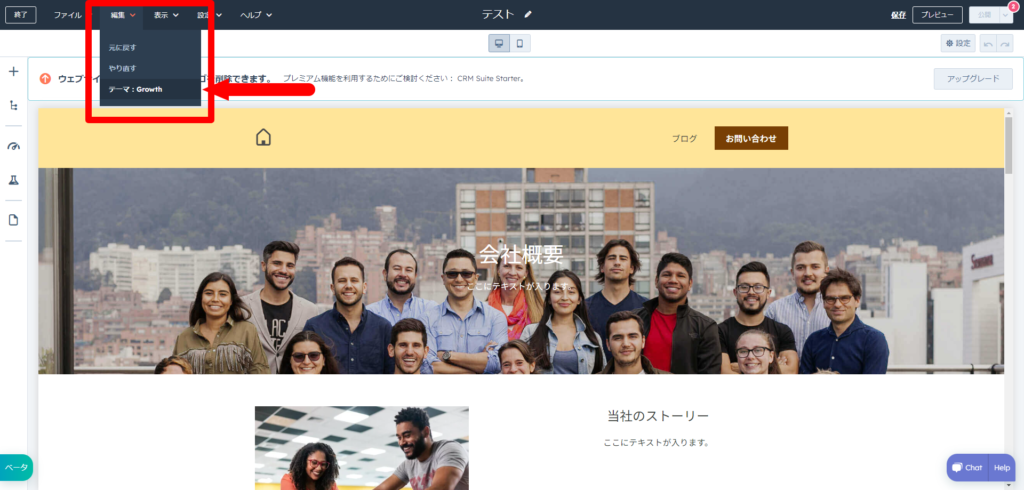
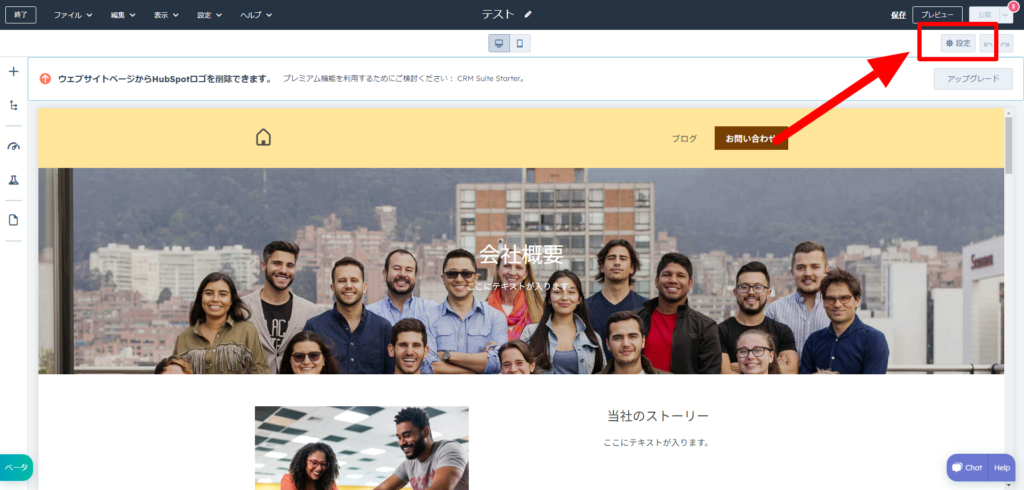
そこで上部の「編集」から現在使用しているテーマが分かります。

画像からGrowthというテーマを使用していることが分かります。
子テーマ内にchild.cssファイルを作成
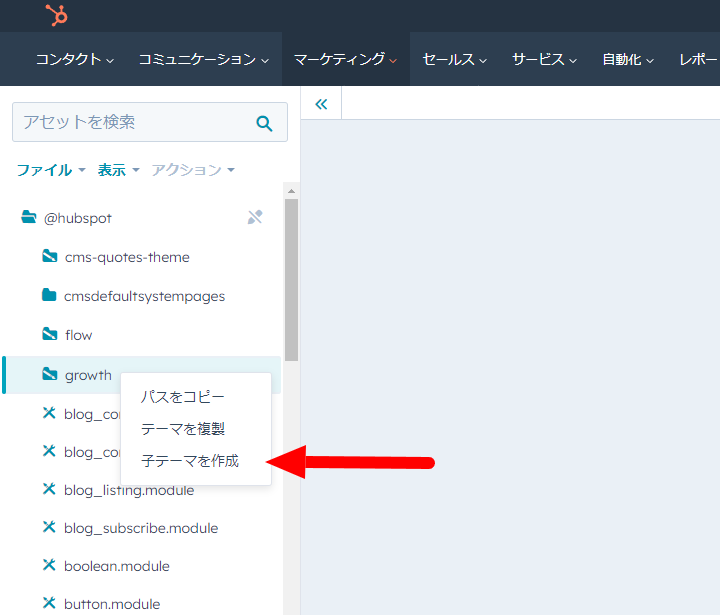
上部メニューの「マーケティング」→「デザインツール」を開きます。
さきほど確認したテーマを「@hubspot」ディレクトリ内で探して右クリックして子テーマを作成をクリックします。

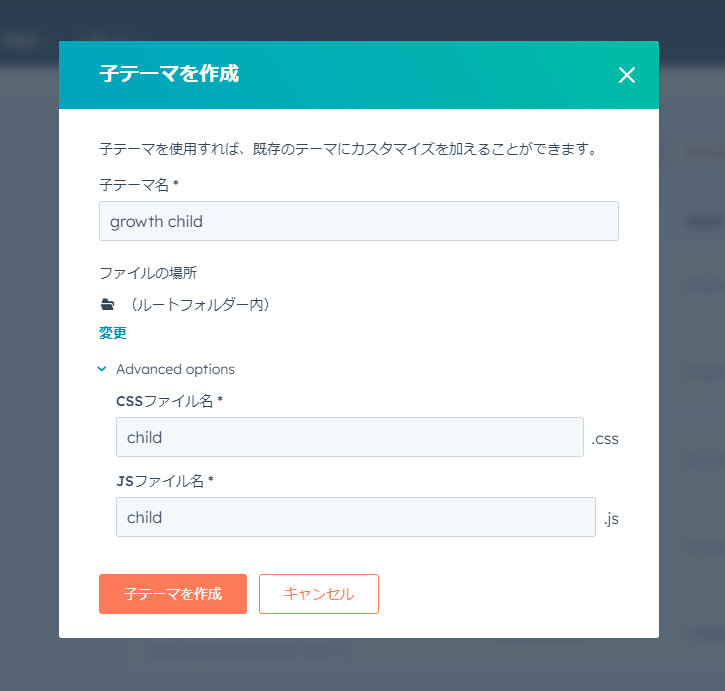
子テーマを作成します。設定はそのままで大丈夫です。

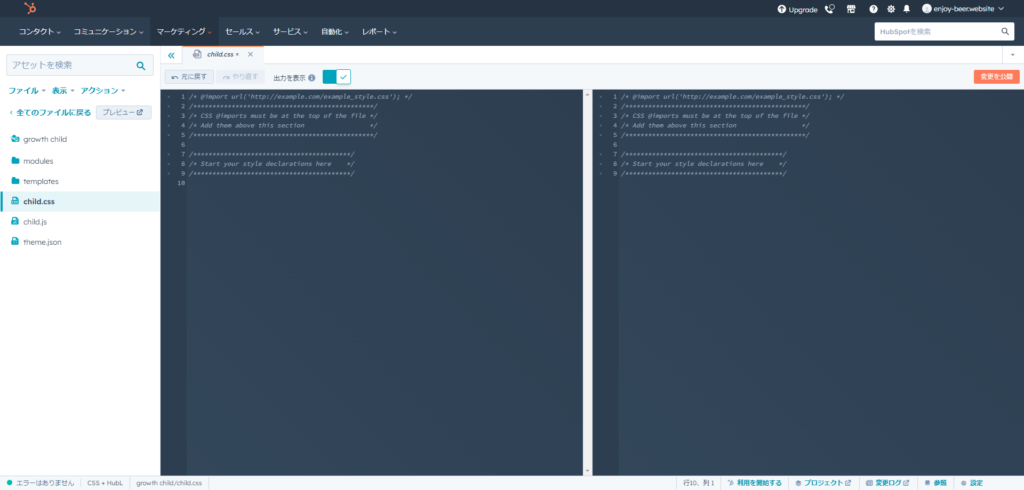
作成した子テーマ(例だとgrowth-child)内のchild.cssに独自で設定したいCSSを記述してください。
これで子テーマ、独自のCSSファイルの作成は完了です。

作成した子テーマを設定
子テーマを設定する方法について、ページとブログページで設定方法が異なるので順に説明していきます。
ページのテーマを設定
上部ナビの「マーケティング」→「ウェブサイト」→「ウェブサイトページ」をクリック

いずれかのページの「編集」をクリックして編集画面に行きます。
そしてページ右上の設定を開きます。

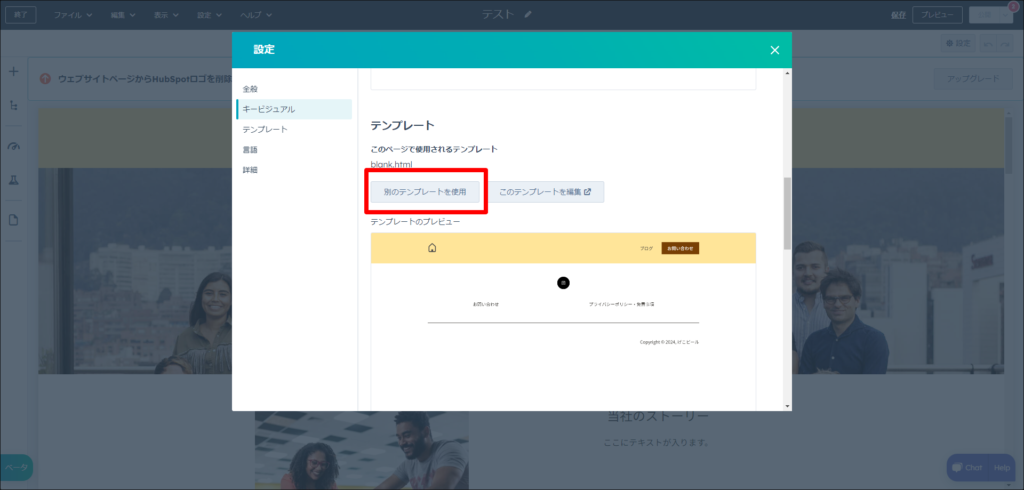
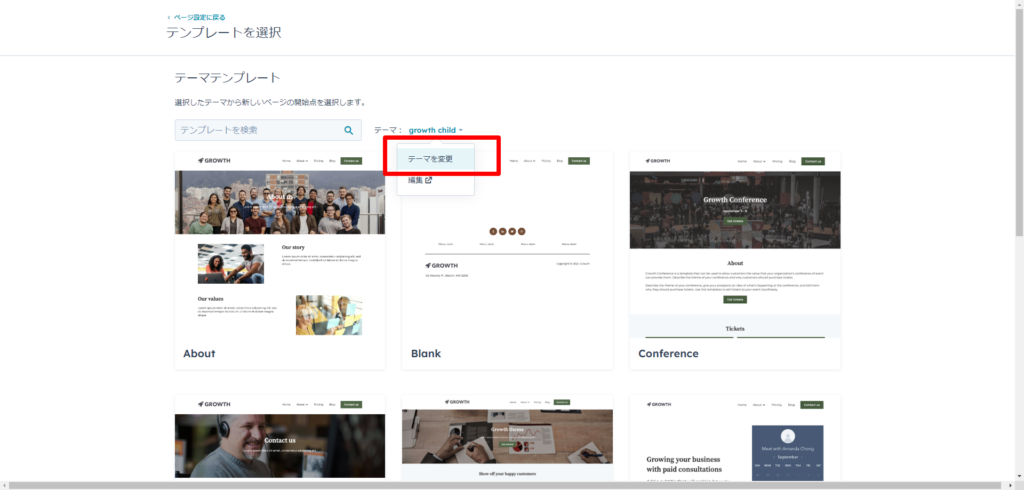
「別のテンプレートを使用」をクリックします。

テーマをクリックして、テーマを変更をクリックします。

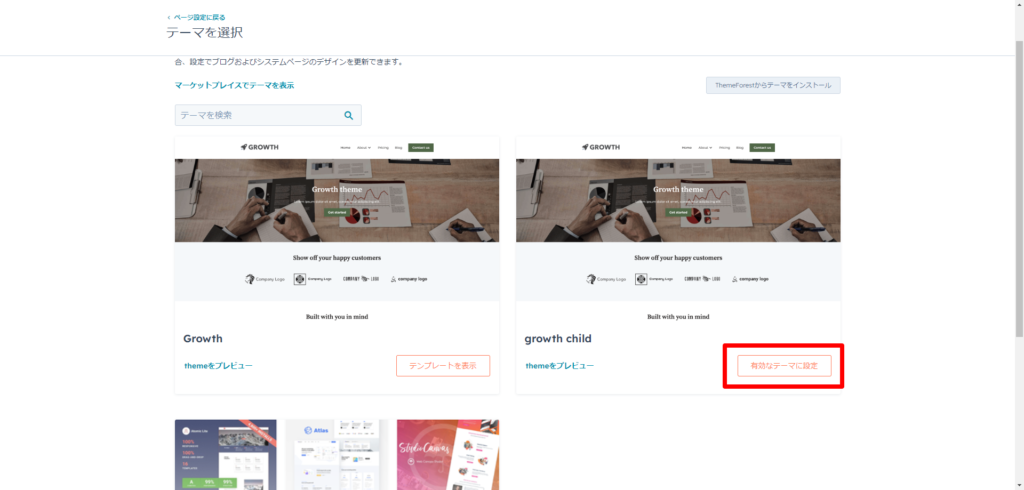
作成した子テーマを選択します。

これでテーマの設定が完了です。子テーマを設定したページはchild.cssの内容が反映されます。
ブログリストページのテーマを設定
ブログリストページも同様な設定を行います。
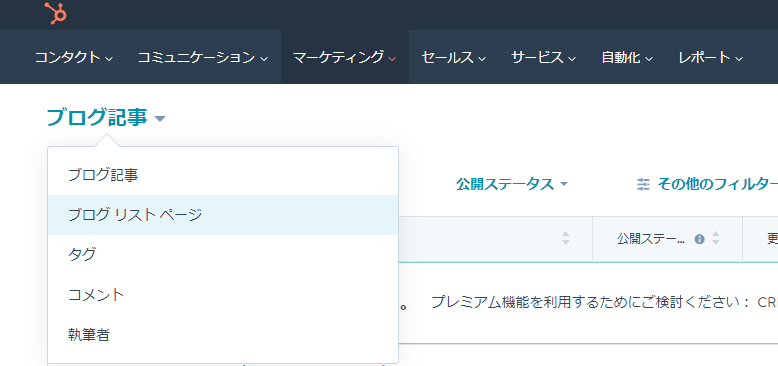
上部ナビの「マーケティング」→「ウェブサイト」→「ブログ」をクリック
左上のドロップダウンリストからブログリストページをクリックします

ページのテーマ設定と同様に
ブログリストページの編集画面に進み、設定画面を開きます。
「別のテンプレート」をクリックして、子テーマを設定します。
ブログ記事ページのテーマを設定
最後にブログ記事ページのテーマ変更方法です。
画面右上の設定マーク(⚙️)をクリックして設定画面に進みます。
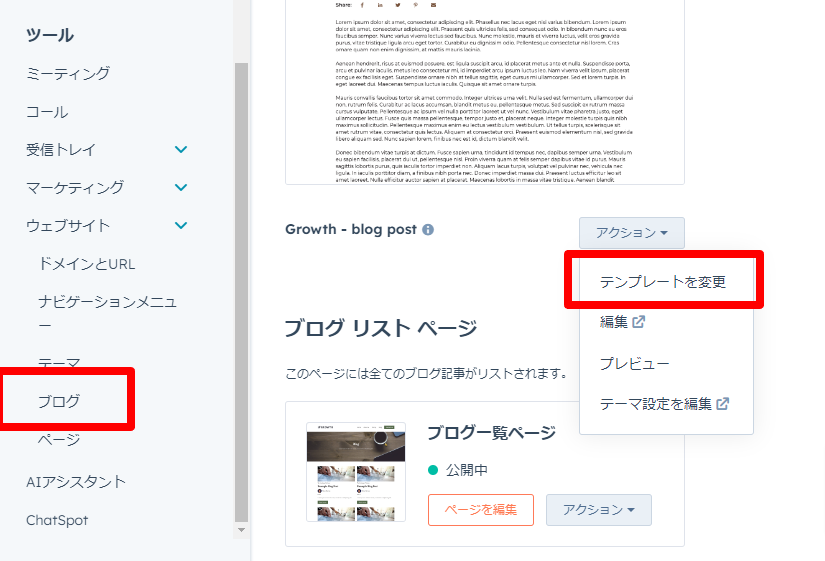
サイドバーの「ツール」という見出しの「ウェブサイト」→ブログに進みます
「テンプレート」タブ内のブログ記事テンプレートのテンプレートを変更を選択します。

最後に、さきほど作成した子テーマを設定して右下の完了をクリックします。