HubspotCMSにはデフォルトでモジュールが登録されています。
その中で「ブログ一覧」というモジュールを使用して常に表示させたい記事を表示させる方法をご紹介します。
目次
ピックアップタグの設定
固定で表示したい記事の設定画面等で、記事に「pickup」というタグを設定します。
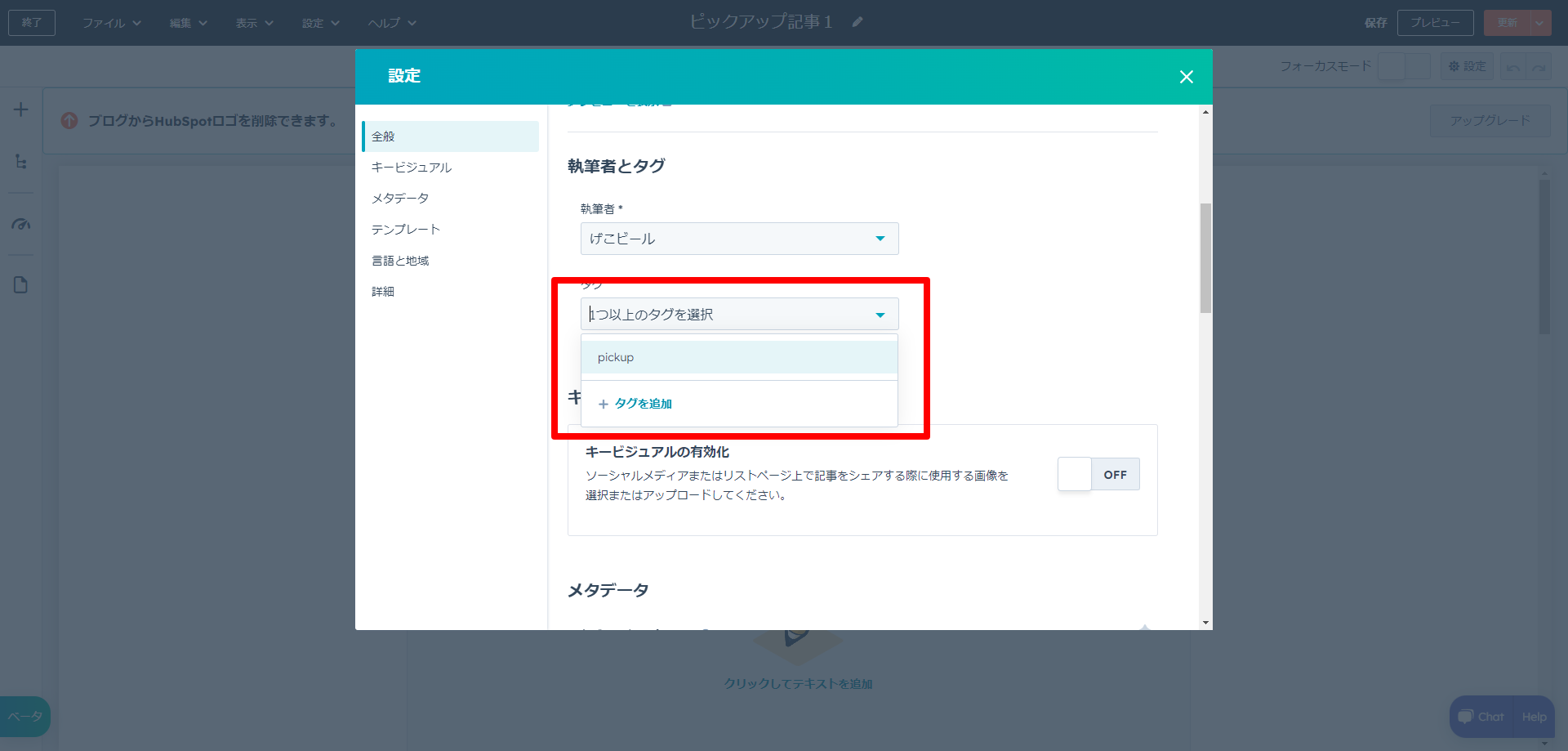
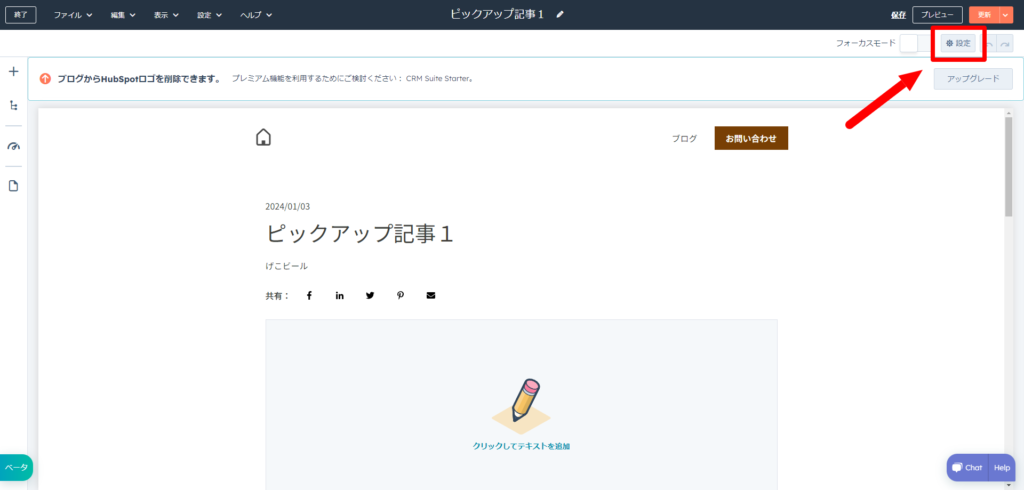
1.記事の編集画面の右上の設定を開きます

2.「全般」→「執筆者とタグ」→「タグ」からタグを設定
固定表示用のタグを作成して設定します。今回は「pickup」というタグを設定しました。
タグを作成する場合は「タグを追加」から作成してください。

固定記事セクションを作成する
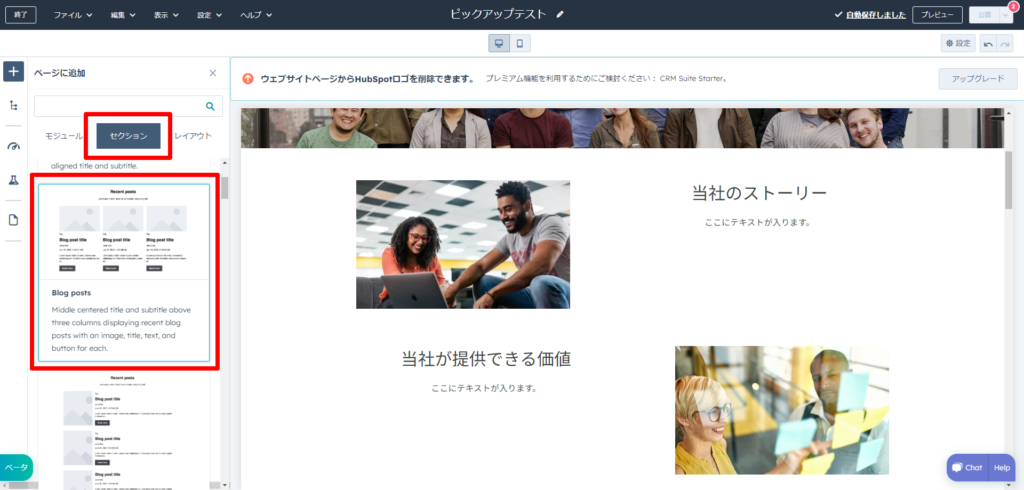
1.セクションを追加する
ページ追加から「セクション」→「テーマセクション」のブログモジュールを選択します

2.設定を変更する
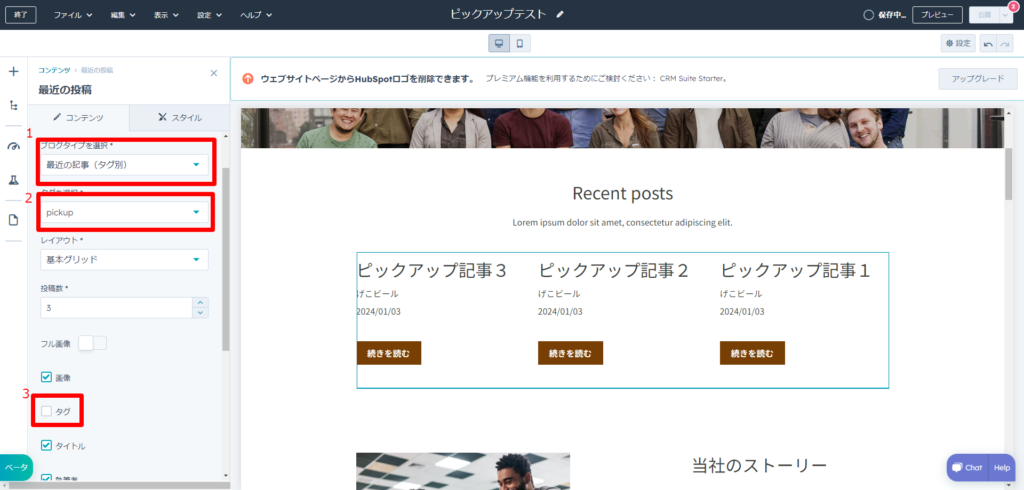
- ブログタイプを選択←「最新の記事(タグ別)」
- タグを選択←先ほど作成した「pickup」
- タグ←選択を解除