目次
Googleドキュメントを使用する理由
WordPressの機能を使わずGoogleドキュメントを使用して文章を作成する理由は、見出し、箇条書きがショートカットですぐ出せるからです。
WordPressでも/(スラッシュ)を入力することで様々なブロックがショートカットで出せますが、見出しレベルを変えたりするのに一手間がいります。
ストレスなく記事を作成するためにGoogleドキュメントを使用します。
記事作成の流れ
- Googleドキュメントで文章部分を作成する
- WordPressへの入力
- 画像の挿入
このような流れで記事を作成していきます。
画像を最後に挿入するのは画像に関してはコピー&ペーストができないからです。
Googleドキュメントで記事作成
先に述べた通りGoogleドキュメントでショートカットを使用して文字を入力します。
よく使うGoogleドキュメントのショートカットをまとめておきます。
上から使用頻度順に並べています。
参考:Google ドキュメントのキーボード ショートカット – パソコン – Google ドキュメント エディタ ヘルプ
Windows
| 見出しスタイル(1~6)を適用 | Ctrl+Alt+(1~6) |
| 箇条書き | Ctrl+Shift+8 |
| 番号付きリスト | Ctrl+Shift+7 |
| 太字 | Ctrl+B |
| リンクを挿入、編集 | Ctrl+K |
| 表の挿入 | Alt + I → T |
| 複数箇所のテキストを選択 | 一箇所のテキストを選択してから Ctrl+Alt+Shift+←/→。← キーと → キーを使用して、選択したいテキストの別の箇所に移動します。 |
Mac
| 見出しスタイル(1~6)を適用 | Ctrl+Alt+(1~6) |
| 箇条書き | ⌘+B |
| 番号付きリスト | ⌘+shift+7 |
| 太字 | ⌘+B |
| リンクを挿入、編集 | ⌘+K |
| 表の挿入 | control+option+I → T |
| 複数箇所のテキストを選択 | 一箇所のテキストを選択してから Ctrl+⌘+Shift+←/→。← キーと → キーを使用して、選択したいテキストの別の箇所に移動します。 |
WordPressへの入力
Googleドキュメントで記事を作成してコピー&ペーストをするだけです。
見出しやリスト表示もそのままコピーできます。
画像に関してはコピーできないのでWordPress側で挿入します。
クラシックエディタの場合
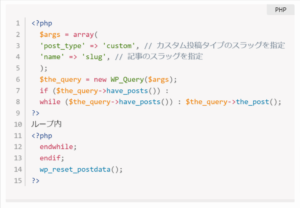
クラシックエディタを採用している場合はGoogleドキュメントの拡張機能を使用して、Googleドキュメントで作成した文章をhtml化します。
「Docs to Markdown」というアドオンを使用します。まずはインストールしましょう。
次に記事を作成しているドキュメントを開いて、
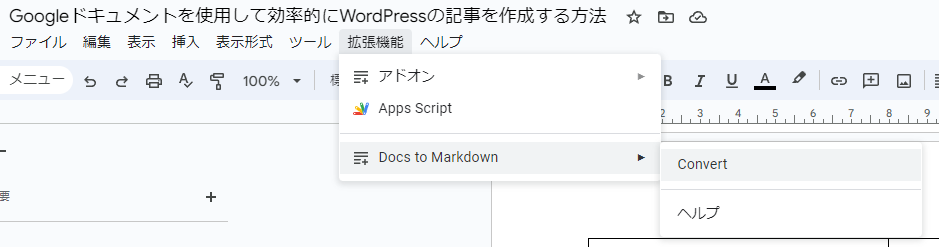
拡張機能→Docs to Markdown→Convertをクリックします。

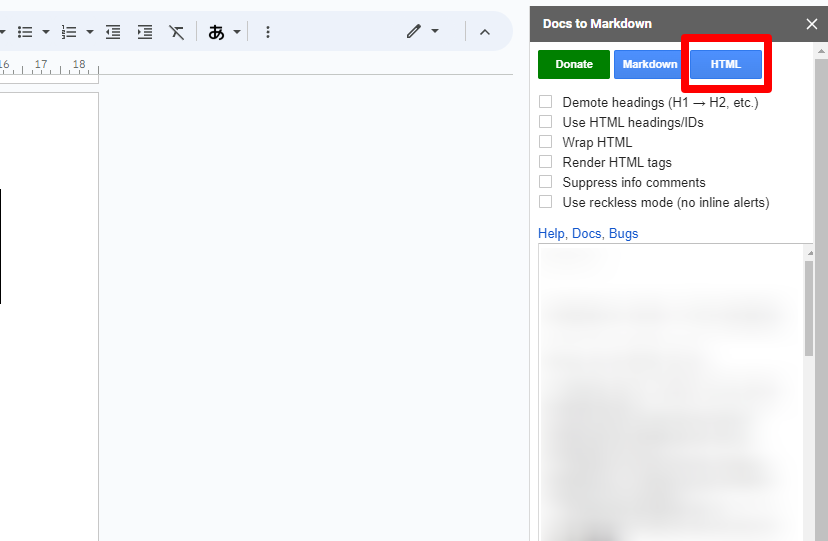
右側でhtmlをクリックするとhtmlが生成されるので該当部分をコピーペーストしましょう。

以上です。
参考になれば嬉しいです!