カテゴリー名とそのカテゴリーごとに、記事を出力する方法を紹介します。
カスタム投稿タイプ、カスタムタクソノミーについても同様に出力できますので目次から該当部分をご確認ください。
例の紹介
例として
- テストカテゴリー1
- テストカテゴリー2
- テストカテゴリー3
というカテゴリーを用意して、それぞれのカテゴリーに属する記事を3記事ずつ作成しました。

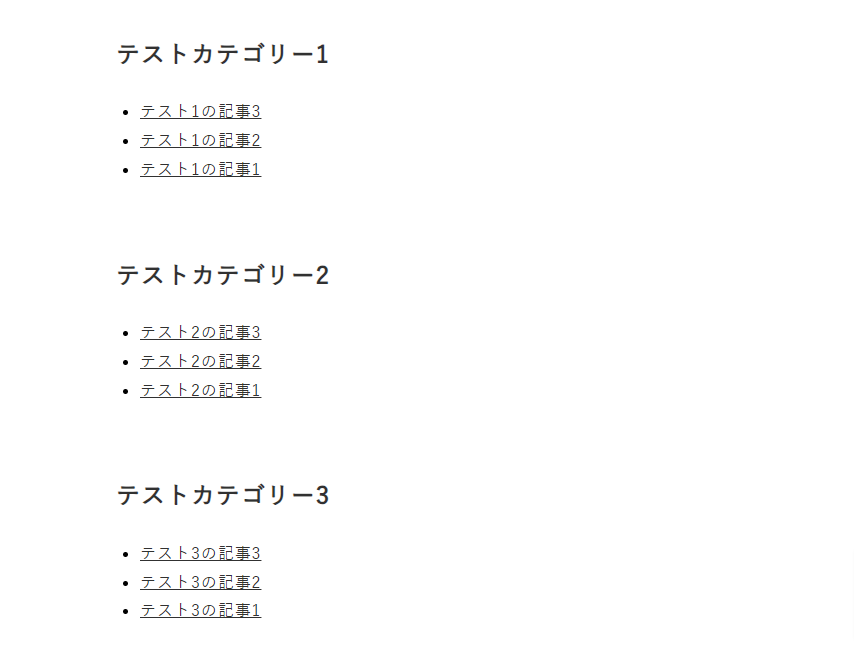
CSSは適宜当てていただきたいのですが今回紹介するコードを実装すると下記の出力結果になります。
カテゴリー名も記事もすべて動的に出力されています。

デフォルト投稿、カテゴリーの場合
<?php
$categories = get_categories(); // カテゴリー情報を取得
foreach($categories as $category):
$cat_name = $category->name; // カテゴリー名をセット
$cat_slug = $category->slug; // カテゴリーのスラッグをセット
?>
<section>
<h2><?php echo $cat_name; ?></h2>
<?php
$args = array(
// サブループの条件をセット
'post_type' => 'post',
'category_name' => $cat_slug,
);
$the_query = new WP_Query($args);
if ($the_query->have_posts()) :
while ($the_query->have_posts()) : $the_query->the_post();
?>
<ul>
<li><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></li>
</ul>
<?php
endwhile;
endif;
wp_reset_postdata();
?>
</section>
<?php endforeach; ?>解説
get_categoriesでカテゴリーの情報を取得します。
ちなみにカテゴリーに属する記事がない場合は出力されないのですが、hide_emptyのパラメータをfalseにすることですべてのカテゴリーを表示することができます。
$categories = get_categories(array('hide_empty'=>false));取得した情報をforeachで回してforeach内でカテゴリー名とカテゴリースラッグを変数にセットします。
サブループの際に $cat_slugを使用してカテゴリーに属する記事を取得します。
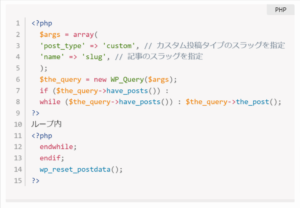
カスタム投稿、カスタムタクソノミーの場合
カスタム投稿でも、もちろん同じことができます。
カスタムタクソノミーを取得する部分やサブループの条件部分が少し変わります。
<?php
$terms = get_terms('custom_cat'); // custome_catというスラッグのタクソノミー情報を取得
foreach($terms as $term): // タームごとにループを回す
$term_name = $term->name; // ターム名をセット
$term_slug = $term->slug; // タームスラッグをセット
?>
<section>
<h2><?php echo $term_name; ?></h2>
<?php
// サブループの条件をセット
$args = array(
'post_type' => 'custom',
'tax_query' => array(
array(
'taxonomy' => 'custom_cat',
'field' => 'slug',
'terms' => $term_slug,
),
),
);
$the_query = new WP_Query($args);
if ($the_query->have_posts()) :
while ($the_query->have_posts()) : $the_query->the_post();
?>
<ul>
<li><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></li>
</ul>
<?php
endwhile;
endif;
wp_reset_postdata();
?>
</section>
<?php endforeach; ?>解説
今回の例では
カスタム投稿タイプのスラッグはcustomで
カスタムタクソノミーのスラッグはcustom_catにしています。
get_termsには引数にカスタムタクソノミーを設定する必要がありますのでcustomを引数に設定しています。
サブループの条件部分でcategory_nameの代わりにtax_queryを使用しています。
カテゴリーの順番を並び替えたい場合
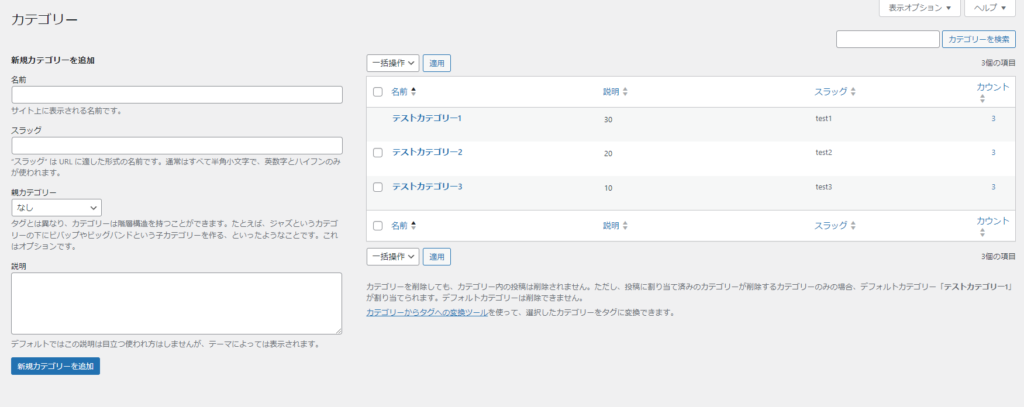
カテゴリの説明欄を使用します。
$categories = get_categories();のあとに下記のコードを追加してください。
$categories = get_categories();
usort($categories, function ($a, $b) {
return $a->description - $b->description;
});phpのusortを使用して、get_categoriesで取得した配列の順番を並び替えます。
説明欄によって並び替えます。

並べたい順に10ごとに説明欄に数字を設定します。途中で差し込みたいときのために数字は10刻みに設定しています。
カスタム投稿タイプの場合は$categoriesを$termsにするだけです。
$terms= get_terms(custom_cat);
usort($terms, function ($a, $b) {
return $a->description - $b->description;
});参考記事:WordPressのカテゴリーをプラグインなしで並び替える
以上です。参考になれば幸いです。